Browser Object Model
Объектная модель браузера (анг. Browser Object Model (BOM)) — это часть JavaScript, которая позволяет скрипту взаимодействовать с программой просмотра веб-страниц. BOM представляет объекты, через свойства и методы которых можно управлять внешним видом и поведением обозревателя.
Объектная модель браузера в качестве компонента JavaScript появилась в обозревателе Netscape Navigator 2.0 в 1996 году. В том же году Microsoft представила Internet Explorer 3.0 с собственной версией JavaScript — JScript и собственной моделью BOM. Оба браузера поддерживали примерно одинаковый набор объектов, ставших основой DOM 0 (legacy DOM) и последующих спецификаций объектной модели документа. Появивишиеся позже разнообразные браузеры, поддерживающие JavaScript, также представляют более-менее одинаковые объекты BOM, но официальных стандартов этой модели (в отличие от DOM) так и не появилось до настоящего времени.
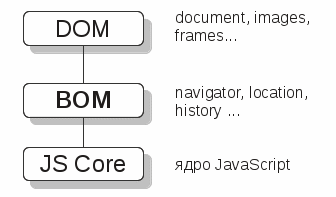
Место BOM в структуре JavaScript — в условной середине между системным компонентом (core) и моделью документа (рис. 1).

Рис. 1. Объектная модель браузера в структуре JavaScript
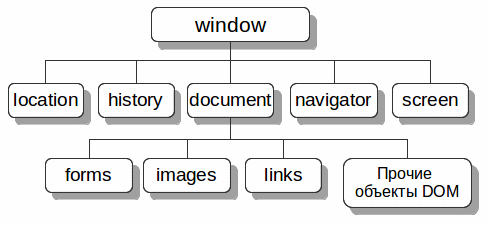
Основные объекты BOM и связи между ними приведены на рис. 2. Следует отметить, что объект document, с которого начинается иерархия DOM, сам является частью модели браузера.

Рис. 2. Объекты браузера
Объекты BOM: особенности реализации
Рассмотрим особенности реализации некоторых объектов BOM в разных браузерах (актуальных на момент написания статьи) на нескольких примерах. Сразу отметим, что основные отличия проявляются в свойствах и методах объектов. Итак:
window — объект, который поддерживается всеми программами просмотра, представляет окно браузера. Корень иерархии BOM, через который осуществляется доступ ко всем прочим объектам JavaScript. Пример:
// window.open(URL, name[, args]) — открывает новое окно.
// Поведение открываемого окна зависит от браузера и списка параметров (args). // Читать исследование. var newwindow = window.open("example.com", "sample");
window.document — представляет доступ ко всем элементам HTML гипертекстового документа, загруженного в заданное окно. Поддерживается всеми браузерами. Примеры:
document.getElementById("outbox").innerHTML = "<h2>Hello!</h2>";
var x = document.getElementsByTagName("p");
var y = x.getElementsByClass("asH2");
Проверить отлтичия в реализации объекта document в разных браузерах можете самостоятельно, с помощью этого простого скрипта:
<script type="text/javascript">
for(k in document) document.write("<p>document."+k+": <b>"+ document[k]+"</b></p>");
</script>
window.history — управляет историей просмотра веб-страниц. Для перемещения по журналу просмотра используются методы back, forward, go:
// вернет на предыдущую просмотренную страницу // работает во всех обозревателях window.history.back(); // или var n = -1; window.history.go(n); // но! var URL = "example.com"; window.history.go(URL); // работает только в Internet Explorer
Подробное описание объектных моделей конкретных браузеров можно найти на страницах разработчиков (см. например Mozilla, Internet Explorer)
BOM: кроссбраузерность
Приведенных выше примеров достаточно, чтобы убедиться, что полной совместимости между браузерами нет как не было, да и вряд ли она когда-нибудь будет достигнута. Этот отголосок браузерных войн все также требует от разработчиков написания скриптов с учетом особенностей популярных браузеров, особенно когда возникает необходимость изменить поведение не документа, а самой программы-обозревателя.
Несколько облегчить задачу разработки клиентстких веб-приложений с учетом специфики различных браузеров позволяет использование кроссбраузерных библиотек на JavaScript. Один из примеров — скрипт $B, разработанный С.Чапменом (Stephen Chapman) и позволяющий управлять позиционированием и размерами окна браузера. Еще пример библиотеки того же автора — скрипт $E для управления событиями (events). Найти эти скрипты можно по запросу «modular script library».
Еще примеры кроссбраузерных решений — это библиотеки jQuery и Bootstrap. И хотя они ориентированы в первую очередь на работу с объектами документа, обращения к объектам браузера там широко используются.
CC-BY-SA Анатольев А.Г., 11.11.2013